ifdef/endif で表示を制御してみる
次のような、記述が長いコンポーネントが存在したとします。
'!define SHOW_LONGTEXT '!define SHOW_STORY rectangle myaccident [ 私の身の周りのできごと !ifdef SHOW_LONGTEXT 話せば長くなりますが、 この数年間のできごとを 伝えなければなりません。 !endif ] rectangle story [ 始まりは、あの年のことでした。 !ifdef SHOW_LONGTEXT && SHOW_STORY 奴らの携帯電話のメールがおかしい。 奴らのパソコンのメールがおかしい。 奴らの休日の行動がどうもおかしい。 はい、やつらの(自主規制)、確定。 !endif ] myaccident --> story
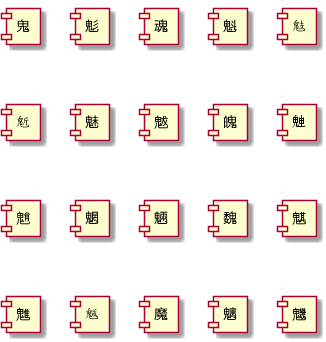
そのままの描画だと、大きな rectangle になってしまいそうですが、
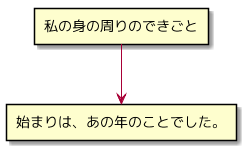
実際には次のようなコンパクトな図になります。
これは先頭2行の !define と、文中の !ifdef !endif により、有効な範囲が制御されているためです。
コメント ' をひとつ、外してみます。
!define SHOW_LONGTEXT '!define SHOW_STORY ...
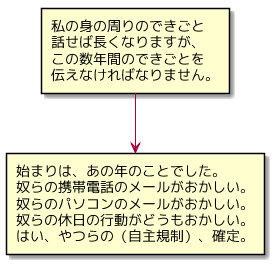
するとこんな感じ。
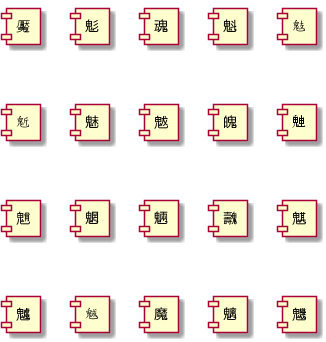
もうひとつ、コメント ' を外します。
!define SHOW_LONGTEXT !define SHOW_STORY ...
全ての文章が現れました。
!ifdef には、複数の条件を組み合わせることができます。&& ||
また、!ifndef というキーワードもあるようです。
上手に組み合わせて、描画範囲を適切に制御したいな、と。