コンポーネントに色を付ける
コンポーネントには色を付けることができます。
多用するとごちゃごちゃしてくるので、注目すべき部分に絞って適用したいところです。
これまでの説明でも何度も出てきていますが、色名称 や 色コード を指定することで、
コンポーネントへの色付けを実現します。
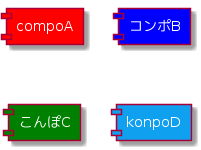
component "<color:#white>compoA" as obj1 #red component "<color:#white>コンポB" as obj2 #blue component "<color:#white>こんぽC" as obj3 #green component "<color:#white>konpoD" as obj4 #10A0F0
(この例では、文字の見やすさのため、文字色を白色に設定するタグも書いています)
単色だけでなく、2色を指定し、グラデーションをかけることもできるようです。
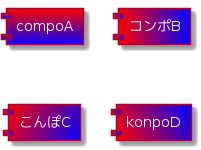
component "<color:#white>compoA" as obj1 #red-blue component "<color:#white>コンポB" as obj2 #red|blue component "<color:#white>こんぽC" as obj3 #red/blue component "<color:#white>konpoD" as obj4 #red\blue
(この例は、なんだかキタナイ色使いだな・・・)
細かな設定はできませんが、技術資料を作るにあたっては、それは不要でしょう。